ทำเส้นดินสอ ให้เป็น Vector ใน Illustrator
 |
| ( ภาพบน ) วาดภาพด้วยดินสอบนกระดาษเปล่า |
 |
| ( ภาพบน ) จากนั้นก็ Scan ภาพที่วาดด้วยดินสอนี้ |
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
เริ่มที่โปรแกรม Photoshop
( ข้างล่างนี้ )
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
 |
| ( ภาพบน ) เปิดโปรแกรม Photoshop ขึ้นมาก่อน |
กด Ctrl + L
เพื่อเปิด หน้าต่าง Level ขึ้นมา
เพื่อเปิด หน้าต่าง Level ขึ้นมา
 |
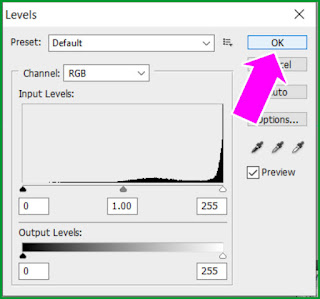
| ( ภาพบน ) Palette ของ Levels จะถูกเปิดขึ้นมา |
 |
| ( ภาพบน ) เคอร์เซอร์ เมาส์ จะเปลี่ยนเป็น สัญลักษณ์ หลอดดูดสี เหมือนที่เห็นในภาพข้างบนนี้ |
 |
| ( ภาพบน ) เอาหลอดดูดสีดังกล่าว ไปจิ้มที่ภาพที่เปิดขึ้นมา โดยจิ้มที่บริเวณใดก็ได้ที่เป็น “สีขาว” เช่นจิ้มตรงที่ ลูกศรสีม่วง ชี้อยู่ในภาพข้างบนนี้ แล้ว คลิก “ซ้าย” 1 ครั้ง |
 |
| ( ภาพบน ) จากนั้นก็ให้ คลิก "ซ้าย" 1 ครั้ง ไปที่ ปุ่ม OK ตรงที่ ลูกศรสีม่วง ชี้อยู่ในภาพข้างบนนี้ |
 |
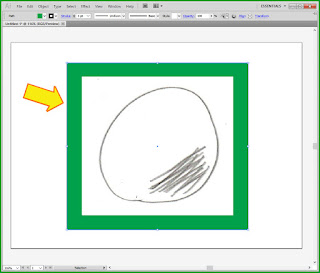
| ( ภาพบน ) ณ.ตอนนี้ "หน้าจอ" คอมพิวเตอร์ของเรา จะเป็นเหมือนที่เห็นในภาพข้างบนนี้นะครับ ( พร้อมที่จะดำเนินการในขั้นตอนต่อไปแล้ว ) |
 |
| ( ภาพบน ) จากนั้น ก็ Save ภาพนี้ให้เรียบร้อย โดยใช้คำสั่ง File > Save ตรงที่ ลูกศรสีม่วง ชี้อยู่ในภาพข้างบนนี้ |
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
เปิดโปรแกรม Illustrator ขึ้นมา
( ข้างล่างนี้ )
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
 |
| ( ภาพบน ) เปิดโปรแกรม Illustrator ขึ้นมา |
 |
| ( ภาพบน ) ผลของการคลิก "ซ้าย" 1 ครั้ง ไปที่ ปุ่ม OK ( ใน "ขั้นตอนก่อนหน้านี้" - ใน "ภาพก่อนหน้านี้" ) จะปรากฏ Artboard ( พื้นที่การทำงาน ) ขึ้นมาที่ "หน้าจอ" เหมือนที่เห็นในภาพข้างบนนี้ |
 |
| ( ภาพบน ) ข้างบนนี้ คือ Palette Layer ณ.ปัจจุบัน นะครับ |
 |
| ( ภาพบน ) คลิก “ซ้าย” 1 ครั้ง ไปที่ เมนู Create New Layer ตรงที่ ลูกศรสีม่วง ชี้อยู่ในภาพข้างบนนี้ |
 |
| ( ภาพบน ) ข้างบนนี้ คือ Palette Layer ณ.ปัจจุบัน นะครับ |
ขอแทรกนิดนึงครับ
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
ทำไมต้องทำ Layer ให้มี 2 ชั้น?
( ข้างล่างนี้ )
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
 |
| ( ภาพบน ) ใน Layer 2 ชั้น ที่เราทำขึ้นมานั้น เราจะแบ่งการทำงานออกเป็น 2 ส่วน โดยที่ Layer 2 คืออันที่อยู่ด้านบน ( ตรงที่ ลูกศรสีม่วง ชี้อยู่ในภาพข้างบนนี้ ) เราจะเอาไว้ใช้ทำงาน ( เช่น การใส่ภาพ ฯลฯ ) |
 |
| ( ภาพบน ) ส่วนที่ Layer 1 ( ตรงที่ ลูกศรสีเขียว ชี้อยู่ในภาพข้างบนนี้ ) นี้ เรามี “สำรอง” เอาไว้ในอนาคต เผื่อจะต้องมีการใส่สีภาพ ฯลฯ |
 |
| ( ภาพบน ) กลับมาที่ Artboard ของเราอีกครั้ง ( ตอนนี้่ เราทำงานอยู่ที่ Layer 2 ตามที่ได้อธิบายไว้ใน ตารางสีเหลือง ข้างบนนี้ ) |
 |
| ( ภาพบน ) เลือกคำสั่ง File > Place ตรงที่ ลูกศรสีม่วง ชี้อยู่ในภาพข้างบนนี้ |
 |
| ( ภาพบน ) คลิก “ซ้าย” 1 ครั้ง ไปที่ด้านนอก Bounding Box โดยจะคลิกตรงไหนก็ได้ ( ที่อยู่ ด้านนอก Bounding Box ) ยกตัวอย่างเช่น คลิกไปตรงที่ ลูกศรสีม่วง ชี้อยู่ในภาพข้างบนนี้ |
 |
| ( ภาพบน ) ณ.ตอนนี้ "หน้าจอ" คอมพิวเตอร์ของเรา จะเป็นเหมือนที่เห็นในภาพข้างบนนี้นะครับ ( พร้อมที่จะดำเนินการในขั้นตอนต่อไปแล้ว ) |
 |
| ( ภาพบน ) จากนั้นก็ให้เอา เคอร์เซอร์ เมาส์ ( ศรดำ ) ทำการ "ลากคร่อม" ตัว Object เป็น "แนวทะแยง" คือลากไปตามแนวของ เส้นประลูกศรสีม่วง แบบที่เห็นในภาพข้างบนนี้ |
 |
| ( ภาพบน ) "ปล่อย" ปุ่มเมาส์ |
 |
| ( ภาพบน ) ผลของการ "ปล่อย" ปุ่มเมาส์ ( ใน "ขั้นตอนก่อนหน้านี้" - ใน "ภาพก่อนหน้านี้" ) จะปรากฏ "สี่เหลี่ยม-ขาวทึบ" เหมือนที่เห็นตรงที่ ลูกศรสีส้ม - เหลือง ชี้อยู่ในภาพข้างบนนี้ ขึ้น "บัง" ตัว Object |
 |
| ( ภาพบน ) จากนั้น ให้คลิก "ซ้าย" 1 ครั้งไปที่ สีเขียว ที่ Color Palette ตรงที่ ลูกศรสีม่วง ชี้อยู่ในภาพข้างบนนี้ ( หรือจะเลือกสีอื่นก็ได้นะครับ อันนี้ เป็นตัวอย่างเฉยๆ ) |
 |
| ( ภาพบน ) ณ.ตอนนี้ "หน้าจอ" คอมพิวเตอร์ของเรา จะเป็นเหมือนที่เห็นในภาพข้างบนนี้นะครับ ( พร้อมที่จะดำเนินการในขั้นตอนต่อไปแล้ว ) |
 |
| ( ภาพบน ) คลิก "ขวา" 1 ครั้ง ไปที่พื้นที่ สีเขียว |
 |
| ( ภาพบน ) เลือกคำสั่ง Object > Lock > Selection ตรงที่ ลูกศรสีม่วง ชี้อยู่ในภาพข้างบนนี้ |
 |
| ( ภาพบน ) ณ.ตอนนี้ "หน้าจอ" คอมพิวเตอร์ของเรา จะเป็นเหมือนที่เห็นในภาพข้างบนนี้นะครับ ( พร้อมที่จะดำเนินการในขั้นตอนต่อไปแล้ว ) |
ขอแทรกนิดนึงครับ
( ภาพบน ) การที่เราทำการ Lock ไปนั้น มันเป็นการ Lock ที่ สี่เหลี่ยม-เขียวทึบ เท่านั้น เราไม่ได้ Lock ที่ตัว Object ไปด้วย ( คำว่า Object ในที่นี้ หมายถึงภาพที่เราเอาดินสอวาดนั่นเอง )
นั่นก็หมายความว่า ถ้าเราเอา เคอร์เซอร์ เมาส์ ไป วางไว้เฉยๆ ที่บริเวณตัว Object แล้วล่ะก็ ตัว Object นั้นก็จะ Active ( คือ มีปฏิกิริยาตอบสนอง ) ทันที คือมี กากบาท เป็นเส้นสีน้ำเงิน-ไขว้ ขึ้นที่ตัว Object นั้น